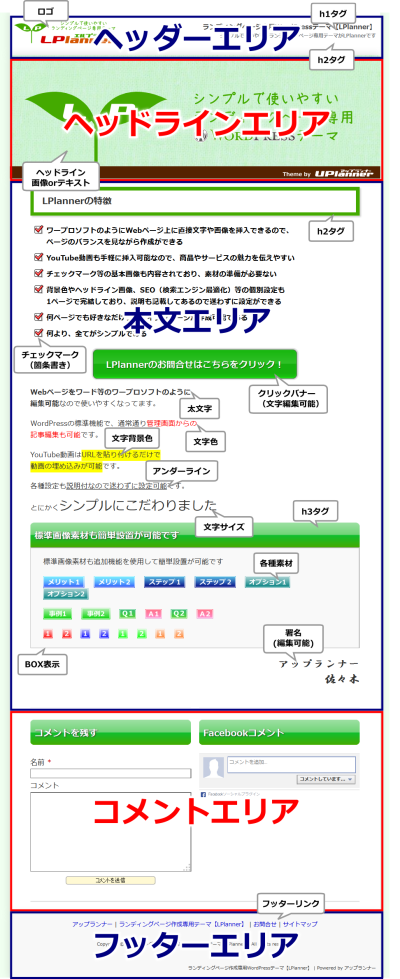
LPlannerの構造
以下にLPlannerの構造を簡単に説明します。

![]() ヘッダーエリア
ヘッダーエリア
ロゴ画像やページの内容を検索エンジンに伝えるh1タグ、そしてh2タグが設定可能です。SEOに重要です。
設定は管理画面から行います。
![]() ヘッドラインエリア
ヘッドラインエリア
ランディングページを読んでもらえるかどうかが決まる重要な部分で、画像もしくは、テキストを設定可能です。
設定は管理画面から行います。
![]() 本文エリア
本文エリア
閲覧ユーザのニーズを把握し、ユーザの気持ちになって必要な情報を記載して作成することで、反応率を上げることが可能です。
LP本文はワープロソフトのようにWebページを直接編集できるので、編集作業がとても楽ちんです。
追加機能を使用することで、簡単に各種画像やクリックバナー等を挿入可能です。
設定画面からの編集も可能です。
![]() コメントエリア
コメントエリア
WordPerssの機能を使用したコメント欄と、Facebookの機能を使用したコメント欄を並べて表示可能です。
![]() フッターエリア
フッターエリア
フッターリンクなどを設置可能です。
大まかな機能は以上になりますが、上記以外にも全体のデザインを変更する機能や
ソーシャルボタンの設置、JavaScript埋め込み、カスタムCSS(スタイルシート)など、
様々な機能も使用可能です。
ログイン方法
ログインURLは環境によって異なりますので、
ご自身の環境に置き換えてください
http://〇〇〇.com/lp/wp-admin
新規ランディングページ作成方法
以下の手順で作成を行います。
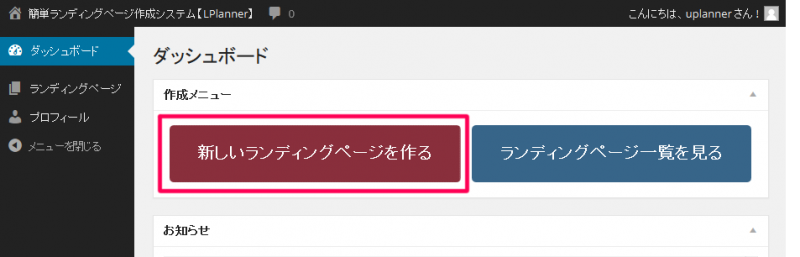
![]() ダッシュボードの「新しいランディングページを作る」をクリック(新規LP作成)
ダッシュボードの「新しいランディングページを作る」をクリック(新規LP作成)

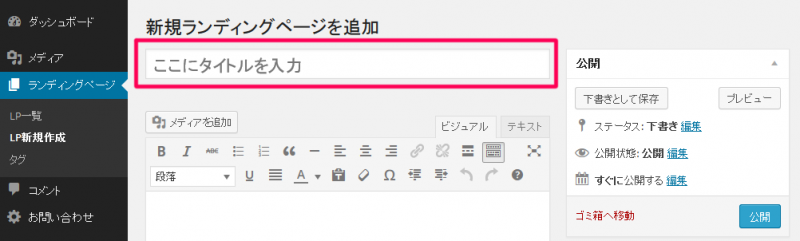
![]() 「ここにタイトルを入力」にタイトルを入力(LPタイトル決定:後からでも変更可能)
「ここにタイトルを入力」にタイトルを入力(LPタイトル決定:後からでも変更可能)

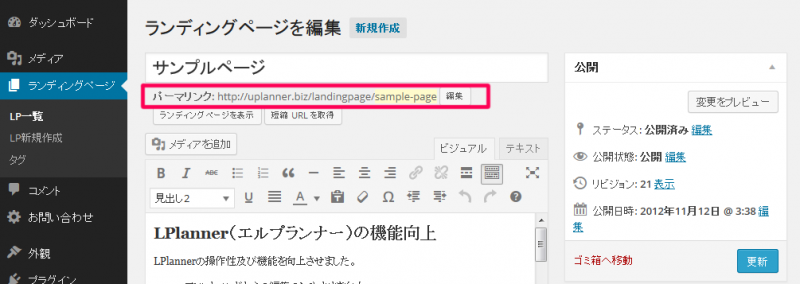
![]() タイトル下に表示される「パーマリンク」を半角英数字で入力(URLを決定する)
タイトル下に表示される「パーマリンク」を半角英数字で入力(URLを決定する)
※パーマリンクが表示されない場合は、一旦「公開」をクリックし、ページを保存する
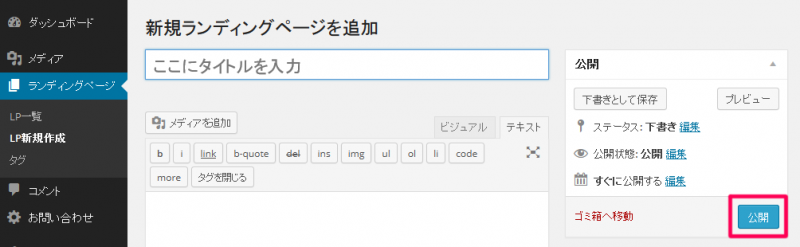
![]() 「公開」をクリック(ページが保存される)
「公開」をクリック(ページが保存される)

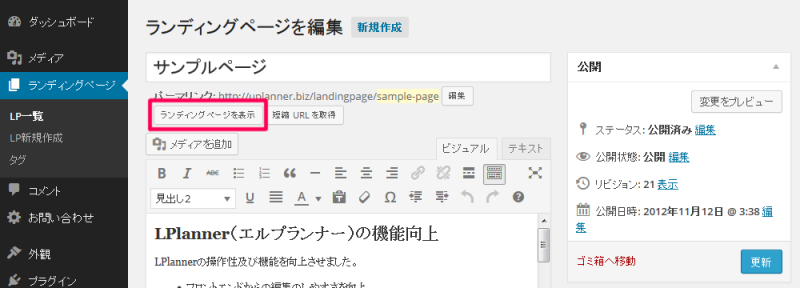
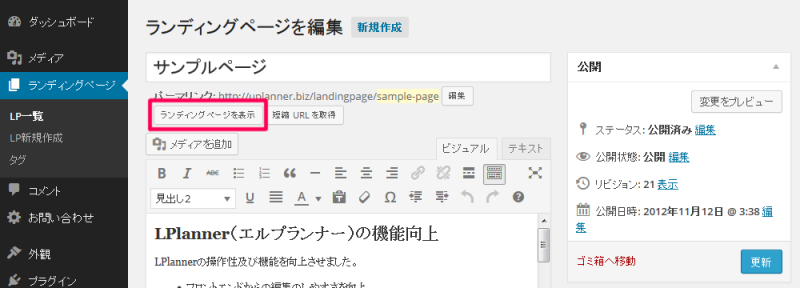
![]() 「ランディングページを表示」をクリック(ページを確認する)
「ランディングページを表示」をクリック(ページを確認する)

ランディングページ編集方法
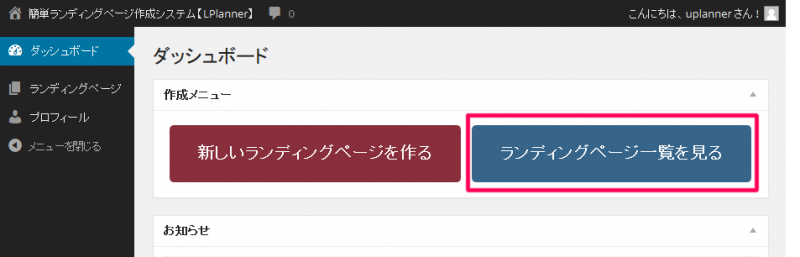
![]() ダッシュボードの「ランディングページ一覧を見る」をクリック
ダッシュボードの「ランディングページ一覧を見る」をクリック

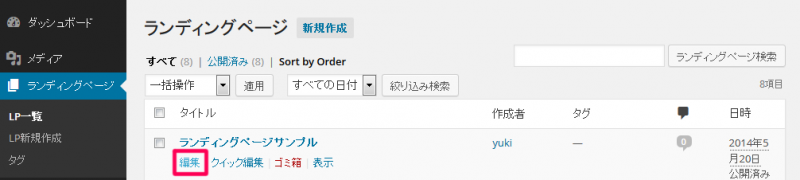
![]() 編集するページの「編集」をクリック
編集するページの「編集」をクリック

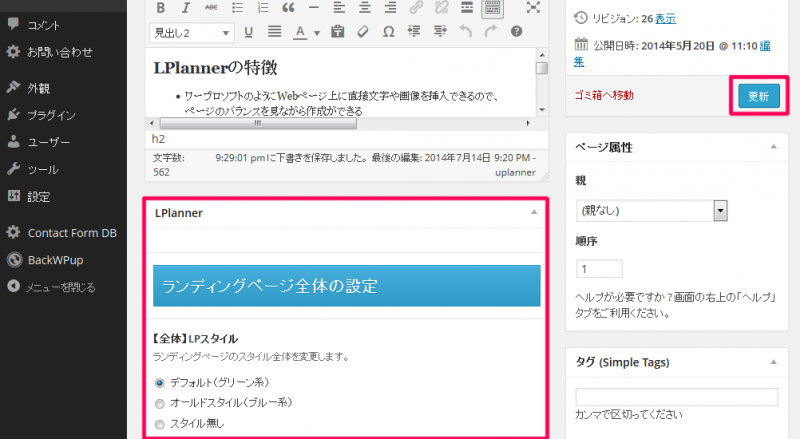
![]() 「LPlanner」の項目を編集したら、「更新」をクリック(ページ保存)
「LPlanner」の項目を編集したら、「更新」をクリック(ページ保存)

![]() 「ランディングページを表示」をクリック(ページが表示される)
「ランディングページを表示」をクリック(ページが表示される)

![]() 「ランディングページを編集」をクリック(ツールバーが表示されページを直接編集できる)
「ランディングページを編集」をクリック(ツールバーが表示されページを直接編集できる)

![]() 上部のツールバーを使用し、ランディングページを作成する(左上の■マークでツール切り替え)
上部のツールバーを使用し、ランディングページを作成する(左上の■マークでツール切り替え)
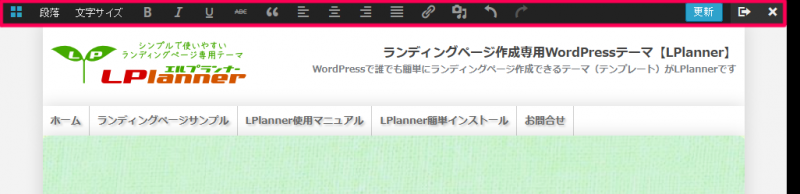
■ツールバー1
| ツールバー1 | 説明 |
| 段落 | LPlannerの装飾が動作するのは「h2」と「h3」のみ |
| 文字サイズ | 8pt~36ptを選択することで文字を拡大縮小可能 |
| B | 文字を太く強調 |
| I | 文字を斜体にする ※既知の問題:指定フォントであるメイリオは斜体にならないので現在対応を検討中(斜体の廃止 or 指定フォント変更) |
| U | 文字の下に下線を引く |
| ABC | 文字に取り消し線を引く |
| “ | 引用のボックス表示 |
| 左寄せ | 文字や画像を左に寄せる |
| 中央寄せ | 文字や画像を中央に寄せる |
| 右寄せ | 文字や画像を右に寄せる |
| 両端揃え | 現在機能しません |
| リンクの挿入・編集 | リンクを挿入や変更が可能 |
| メディア挿入 | 画像をアップロードや設置が可能 |
| 元に戻す | 操作をひとつ前に戻す |
| やり直す | 元に戻した操作をやり直す |
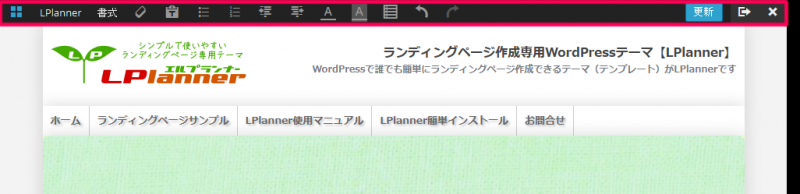
■ツールバー2(「LPlanenr」表記のツールを使用することでボタンやデフォルト画像挿入が可能)
| ツールバー2 | 説明 |
| Lplanner | Lplannerの機能が使用可能(詳細は別途説明) |
| 書式 | 様々な編集が可能 |
| 書式をクリア | 設定した書式を削除 |
| テキストとして貼り付け | 選択後コピーした内容を貼り付けすることで不要な書式を削除できる |
| 箇条書き | チェックボックスを挿入 |
| 番号付き箇条書き | チェックボックスを挿入 |
| インデントを減らす | 左右位置を一段左に移動させる |
| インデントを増やす | 左右位置を一段右に移動させる |
| 中央寄せ | 文字や画像を中央に寄せる |
| 表 | 表の挿入に使用(エクセルで作成して挿入する方法がお勧め) |
| 元に戻す | 操作をひとつ前に戻す |
| やり直す | 元に戻した操作をやり直す |
■LPlannerボタンの機能説明
| LPlanner機能 | 説明 |
| サブヘッドライン | サブヘッドラインを挿入(h2タグ) |
| 説明タイトル | 説明タイトルを挿入(h3タグ) |
| 説明タイトル+サブBOX | 説明タイトルとサブBOXを挿入 |
| 特典等タイトル+サブBOX | 特典等タイトルとサブBOXを挿入 |
| サブBOXのみ | サブBOXを挿入 |
| プライバシーポリシー | 文字サイズ小のBOXを挿入 |
| 申込ボタン | 別ウィンドウ表示の申し込みボタンを挿入 |
| 署名 | 署名を挿入 |
| 各種画像 | 各種画像を挿入 |
![]() 編集が終わったら「更新」をクリックする(ページ保存)
編集が終わったら「更新」をクリックする(ページ保存)

![]() 編集をキャンセルする場合は「×」、管理画面に移動する場合は「管理画面で編集」をクリック
編集をキャンセルする場合は「×」、管理画面に移動する場合は「管理画面で編集」をクリック

![]() 以下、3~8の作業を繰り返し、ランディングページを作成する
以下、3~8の作業を繰り返し、ランディングページを作成する
※不明な点があればお問い合わせください
画像サイズの注意点
![]() 一番上の画像サイズは「横幅900px」で制作願います。
一番上の画像サイズは「横幅900px」で制作願います。
![]() 本文内の画像サイズは「横幅800px以内」で制作願います。
本文内の画像サイズは「横幅800px以内」で制作願います。
申込・購入ボタンのリンク変更方法
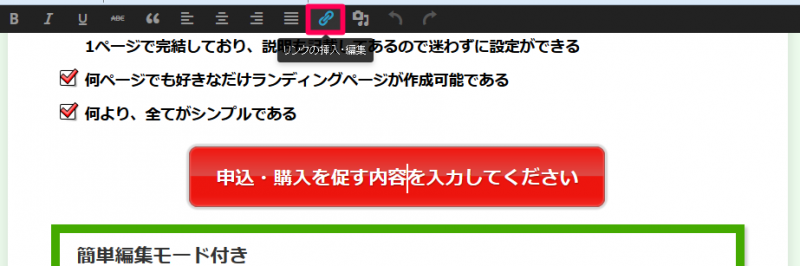
・申込・購入ボタンのテキストをクリックする
・ツールバーのリンクをクリックする
・リンク挿入ウィンドウが表示されるので、リンクを差し替え、OKをクリックする
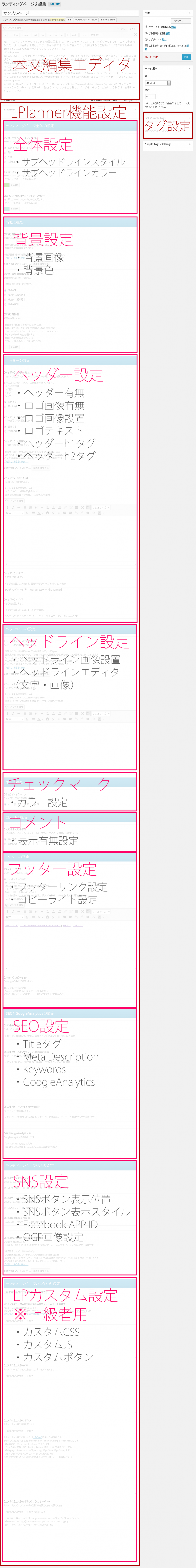
管理画面説明